
Sunday, December 25, 2011
Monday, December 19, 2011
Quiet, Please!

This past weekend, I made a little adventure game for the Ludum Dare 48-hour competition.
Whenever I do something like this, I'm amazed at how much it is possible to accomplish in two short days when you really focus. I'm also reminded how hard it is to complete a game in a short period of time...
Anyway, have a go at the game. It is called "Quiet, Please!" and it is about a girl who just wants to be alone (the theme for the competition was "Alone").
Play it on the web here.
Ludum Dare entry page here.
Friday, October 14, 2011
Title Screen Sequence for Block Zombies
I added a bit of violence to the title screen sequence in Block Zombies.
Saturday, October 8, 2011
First stab at box art for Block Zombies
Friday, October 7, 2011
Flamethrower and RPG in Block Zombies
I've added a flamethrower and an RPG to round out the array of weapons in Block Zombies. I think that should just about do it for the core combat mechanics.
Friday, September 9, 2011
Block Zombies Playable Credits
Block Zombies will carry on my tradition of having playable credits in my games. This is what I have so far.
I haven't decided exactly what the "game" will be yet. Maybe you get a trophy if you manage to take out all of the zombies.
Friday, September 2, 2011
Block Zombies: Aerial News Footage of the Infected Zone
Here is a video using the CRT screen effect I mentioned in my last blog post.
I'm planning on using something like this as an intro scene, or perhaps as the backdrop for my game menus.
Tuesday, August 30, 2011
Using shaders to create an old CRT TV screen effect

I've been playing around with adding an effect to make Block Zombies look like it is playing on an old, crappy TV. It still needs tweaking, but it is starting to get close to what I want.
Using a couple of screen-space shaders, I'm blurring, adding scanlines, desaturating and adding darkened corners.
I'm not planning on using this effect in-game, but I'm thinking that the intro will be some sort of news-ticker with footage of the scene of the zombie outbreak.
Friday, August 26, 2011
Block Zombies: Dark and Stormy Gameplay
I've been working on adding darkness, thunder and lightning to Block Zombies.
I used a modified version of the technique I used for Kung Fu FIGHT! - tweaking parameters in my bloom shader to do most of the work. Because Block Zombies is 3D, I also mess with the light direction, which does fun things with the shadows when lightning strikes.
Because the effect is just manipulating lighting and bloom parameters, it is basically cost-free. I haven't added in actual rain yet, since that definitely wouldn't be cost-free, and I'm not sure I can afford the extra overhead.
The glowy zombie eyes, windows and sparks are done by reserving a section of my color palette that my shaders recognize and treat as being self-lit.
Monday, August 22, 2011
Block Zombies
Here is the first work-in-progress gameplay video from Block Zombies - my next game for Xbox LIVE Indie Games.
The core gameplay is mostly done, and I'm now working on adding more variety to the enemies and environments.
I'm hoping to get it out the door in the next month or so.
Thursday, August 4, 2011
Kung Fu FIGHT! now on WP7
The Windows Phone 7 version of Kung Fu FIGHT! is now available!
I was worried about how it would translate to the phone, but it runs really well - even with the downgrade to 30fps.
I was also concerned about the touch controls, but that ended up not being a problem.
If anything, I think I might prefer the phone version to the Xbox one - it works really well with the "pick up and play for a bit" affordance that the handheld device offers.
If you have a Windows phone, you can grab it here:
Kung Fu FIGHT! for Windows Phone
I was worried about how it would translate to the phone, but it runs really well - even with the downgrade to 30fps.
I was also concerned about the touch controls, but that ended up not being a problem.
If anything, I think I might prefer the phone version to the Xbox one - it works really well with the "pick up and play for a bit" affordance that the handheld device offers.
If you have a Windows phone, you can grab it here:
Kung Fu FIGHT! for Windows Phone
Saturday, July 16, 2011
Kung Fu FIGHT! on WP7
Tuesday, July 5, 2011
MapCache - Offline Maps for WP7
Update: MapCache is now available in the Windows Phone Marketplace here: MapCache Offline Maps for WP7


Still, the phone has that nice GPS functionality, and having a map in your pocket can really come in handy sometimes. But how can you have access to a map without a data plan?
The solution - map caching. MapCache is an application that lets you browse around a map while you have a connection, all the while caching the map areas you view for later use offline.
Note that this isn't just useful for people like me without data plans. In can also be useful when:
A while back, I was in Tijuana with a group of people, many of whom had smartphones with data plans. Everyone wanted to use maps on their phones, but the roaming data charge was so expense that it just didn't make sense. A pre-cached map would have solved the problem.


MapCache has most of the features you would expect from a smartphone mapping application. It locates you via GPS, and you can browse around the map or use search tools to find places or businesses. The map tile data comes from openstreetmap.org which, unlike map services from Google or Microsoft, allows you to cache data. Place and local business search are provided by Yahoo! PlaceFinder and Local Search.
The application is pretty much finished. I'm wrapping up a few remaining items on my todo list, and plan to submit it to the WP7 marketplace shortly.


I have a shiny WP7 smartphone, but I don't have a data plan. I just don't need it enough to justify the hefty monthly fee. I like paying the roughly $8 a month that GoPhone service costs me.
Still, the phone has that nice GPS functionality, and having a map in your pocket can really come in handy sometimes. But how can you have access to a map without a data plan?
The solution - map caching. MapCache is an application that lets you browse around a map while you have a connection, all the while caching the map areas you view for later use offline.
Note that this isn't just useful for people like me without data plans. In can also be useful when:
- you have a limited data plan that you want to minimize use of
- you want to avoid prohibitive roaming charges
- you want maps when you are in an area of limited or no coverage
A while back, I was in Tijuana with a group of people, many of whom had smartphones with data plans. Everyone wanted to use maps on their phones, but the roaming data charge was so expense that it just didn't make sense. A pre-cached map would have solved the problem.


MapCache has most of the features you would expect from a smartphone mapping application. It locates you via GPS, and you can browse around the map or use search tools to find places or businesses. The map tile data comes from openstreetmap.org which, unlike map services from Google or Microsoft, allows you to cache data. Place and local business search are provided by Yahoo! PlaceFinder and Local Search.
The application is pretty much finished. I'm wrapping up a few remaining items on my todo list, and plan to submit it to the WP7 marketplace shortly.
Friday, June 17, 2011
Kung Fu FIGHT! Released!
Kung Fu FIGHT! is now available on Xbox LIVE.
You can find it in the web-based marketplace here:
Download Kung Fu FIGHT!
You can find it in the web-based marketplace here:
Download Kung Fu FIGHT!
Monday, June 13, 2011
Kung Fu FIGHT! Dream Build Play 2011 Trailer
This is the trailer I put together when submitting Kung Fu FIGHT! to the 2011 Dream Build Play competition.
Thursday, June 2, 2011
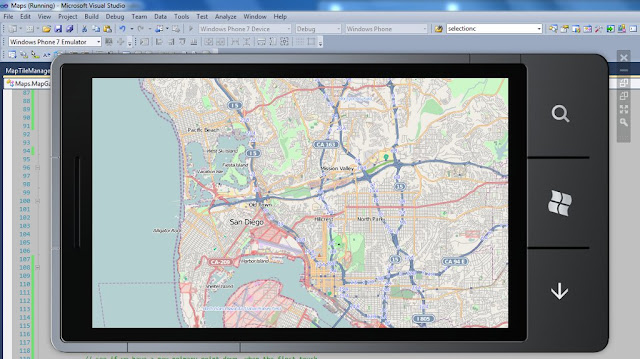
OpenStreetMap Slippy Map in WP7

I'm procrastinating putting the final touches on Kung Fu FIGHT! and have been messing around more with WP7.
I've pretty quickly been able to put together a simple draggable map using OpenStreetMap tile data. It is definitely cool to have such a high quality source of map data freely available. Fun stuff.
Monday, May 2, 2011
Quite a Weekend
Pork butt was smoked:

Beer was brewed (a west-coast double IPA):

And a game was made:

The game is called "Ascent of Kings" and I made it for LD20. You can get it from the Ludum Dare website here.

Beer was brewed (a west-coast double IPA):

And a game was made:

The game is called "Ascent of Kings" and I made it for LD20. You can get it from the Ludum Dare website here.
Thursday, April 28, 2011
Friday, April 22, 2011
Alpha Version of Kung Fu FIGHT! (Act I) Available

The first section of Kung Fu FIGHT! is now pretty much done, so I am making a new windows alpha version available for people to have a go at.
This version is built with DirectX. I've tried to keep the dependencies to a minimum. Here's what you need:
- DirectX (June 2010 build). Get it here: DirectX End-User Runtime.
- .NET 2.0. Comes with Vista and Windows 7. Otherwise, get it here: .NET 2.0.
Kung Fu FIGHT! Act I Alpha
Give it a try, and let me know what you think.
Friday, April 15, 2011
Lightning and Thunder
I added some ambiance to the rainy section of Kung Fu FIGHT! with some thunder and lightning.
Tuesday, April 12, 2011
Kung Fu FIGHT! Brutal Difficulty Gameplay Video
Here is a play through of the first section of Kung Fu FIGHT! on the Brutal difficulty level.
My hand-eye coordination has definitely improved since I started working on this game :-) I almost made it through without dying.
Monday, April 11, 2011
Randomization In Games - Managing Player Expectations

Generating random numbers for use in games is easy. In C#, it is as simple as creating an instance of the Random class and calling Next() on it. Want to decide if an event should occur given a particular probability? Easy, just call Random.Next() and check if the result is less that your probability (expressed as a value from 0 to 1).
The results of this simple approach, however, do not always do a good job of creating behavior that corresponds to a player's expectations. This is because the results are truly random (ok, psuedorandom - but that's generally random enough) and events are independent. By independent, I mean that the result of a probability check does not depend in any interesting way on previous checks. Like flipping a coin, it doesn't matter if you have gotten 9 heads in a row - the probability of getting heads on the next flip is still exactly 50%.
People, however, have a tendency to assume that past result *do* influence future ones. In the case of flipping a coin, this assumption is irrational. In other cases, though, it isn't so much. A key example of this is selecting items randomly from a collection. If you replace items between choosing, then each selection is random and independent of the others. If, however, you do not replace items that you have chosen, this is no longer the case.
The notion of selecting items from a collection without replacement is a very useful one in games, and can result in random behavior that is much more in line with player expectations than independent probability checks.
In working on Kung Fu FIGHT!, I ran into this problem a lot. For example, when an enemy throws a shuriken, I have to decide if they should throw high or low. I started with a simple 50% probability check, but this sometimes resulted in a long string of high or low throws in a row. Perfectly reasonable from a probability perspective, but not what I wanted. On the other hand, simply alternating between high and low seemed too regular.
What to do?
I created a simple helper class to allow me to select random values from a finite "bucket". Here is how it works for my shuriken throwing behavior. To initialize the bucket:
Random random = new Random(); RandomBucket<bool> throwBucket = new RandomBucket<bool>(random).Add(true, 2).Add(false, 2);
What this does is initialize a bucket and fill it with two 'trues' and two 'falses'.
Then, to decide to throw high or low, simply do:
if (throwBucket.Choose()) { // throw high } else { // throw low }
Each time we call Choose(), a random value is selected from the bucket and take out of the list of available values. When we run out of values, the bucket is refilled with its original contents.
The result of this is random behavior with local dependencies. Each time I select a value, the probability that I get that value again next time goes down. You can't get more than four trues or falses in a row - and even that is fairly unlikely. If we only put 1 true and one false in the bucket instead of two of each, the behavior becomes even more locally dependent. Adding more values in makes things more random.
In addition to having nice properties for game randomness, the RandomBucket class also make for simple, clean code. For example, when I shoot out spark particles for bombs, I use a color bucket to choose what color a spark is:
RandomBucket<Color> colors =
new RandomBucket<Color>(random).Add(Color.Yellow, 1).Add(Color.Orange, 1).Add(Color.Red, 1);
Color sparkColor = colors.Choose();Here I am spitting out the colors in equal volumes, but I could easily change the ratios by altering the numbers when seeding the bucket.
Here is the RandomBucket class. As you can see, it is pretty simple. It doesn't generate garbage (an important quality for Xbox development) and it is quite efficient for reasonably small numbers of values, which should be the case since if you use a large number of values you might as well just use true randomness.
using System; using System.Collections.Generic; namespace MyCoolNamespace { public class RandomBucket<T> { List<T> chooseList = new List<T>(); List<T> discardList = new List<T>(); Random random; public RandomBucket(Random random) { this.random = random; } public RandomBucket<T> Add(T value, int number) { for (int i = 0; i < number; i++) { chooseList.Add(value); } return this; } public T Choose() { if (chooseList.Count == 0) { List<T> tmp = chooseList; chooseList = discardList; discardList = tmp; } int pos = random.Next(chooseList.Count); T obj = chooseList[pos]; chooseList.RemoveAt(pos); discardList.Add(obj); return obj; } public void Clear() { chooseList.Clear(); discardList.Clear(); } } }
Wednesday, April 6, 2011
New Enemy - The Sumo

Continuing my theme of unapologetic mixing of Chinese and Japanese themes, the new enemy in Kung Fu FIGHT! is a sumo dude.
He leaps at you as you approach. Depending on the timing of his jump, you either need to slide underneath him, or jump over him and stomp on his head as you go by.
Definitely a fun addition.
Monday, March 21, 2011
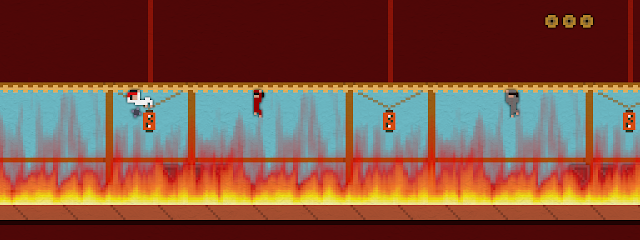
Box Art and Some New Gameplay Variations

Here is my first shot at box art for Kung Fu FIGHT! It still needs work, but it's getting there.
I've been working on adding more content to the game. This past week I added a couple of new gameplay variants.
Traversing the rafters in a burning section of building:

Crate-hopping in a warehouse area:

Wednesday, March 16, 2011
Don't Forget the Instructions

When you are working on a game, it is easy to lose track of the knowledge you have about how your game works - knowledge that may not be obvious to other people.
When playtesting and reviewing XBLIG games, it is amazing how often I find myself in a situation where I am confused about what to do, or miss an important aspect of gameplay. I've also certainly been guilty of putting others in the same situation with my games, but I'm trying to be better about that.
Here are a few thoughts on the subject of game instructions:
- You need instructions! It doesn't matter how simple you think your game is, you need to explicitly tell people how to play otherwise you will lose some of them. A confused player probably won't buy your game.
- Don't assume people will read them. Just because you have instructions squirreled away in your options menu doesn't mean that people will read them. Instructions are boring - people will skip them. Providing gameplay information in the context of the actual gameplay itself is the best way to ensure the player will actually see it. In Kung Fu FIGHT!, I display in-game control hints in the early stages and I also display gameplay tips when the player dies.
- Keep it simple. The best way to get people to read your instructions is to keep things concise and straightforward. Ten pages chock full of instructions will put people off. If your game really is that complicated, try to introduce concepts gradually and explain them when they become relevant.
- Playtest makes perfect. As the person who knows everything there is to know about your game, you are the absolute worst person to judge which aspects of gameplay are obvious and which are not - you need to have other people play it. Kung Fu FIGHT! has been a clear example of this for me. People testing the game got frustrated because they didn't understand that certain actions were possible. The game difficulty level is plenty hard enough without confusion adding to it. Playtest feedback has allowed me to identify confusing situations and ensure that the player gets the information they need.
Thursday, March 10, 2011
Splash Screens and a New Trailer
Games have to have splash screens, so I've been working on that a bit lately. Here they are in a new Kung Fu FIGHT! gameplay trailer.
While still not perfect (30fps is less than ideal), I've been able to coax much better video quality out of youtube. The key is to downsample to 30fps (29.97 to be precise) before uploading and using a downsampling method that blends the frames. The result is a bit blurry, but that is no where near as annoying a choppiness.
Wednesday, March 2, 2011
Playable Credits and a Boss Battle

Kung Fu FIGHT! is shaping up nicely. I've tightened up the gameplay to reduce repetition, eliminated unfair death scenarios, increased the number of trophies to seven and added a boss battle.
I've also added in playable credits. I always credit playtesters in my games, so give me some feedback to get your name in there.
Kung Fu FIGHT! Windows Playtest Build
Kung Fu FIGHT! Playtest on XBLIG App Hub
Saturday, February 26, 2011
Kung Fu FIGHT! Windows Playtest Build

You can download the Kung Fu FIGHT! playtest build here:
Kung Fu FIGHT! Windows Playtest
I think it should run pretty much anywhere. You just need .NET 2.0 (which comes with both Vista and Windows 7) and OpenGL drivers (which most systems should have). If for some reason you don't have .NET 2.0, you can get it here.
Any feedback is most welcome - give it a try, and let me know what you think.
Wednesday, February 23, 2011
Disabling Aero From Within a .NET Application Using DwmEnableComposition
First off, why would you want to disable the Aero theme? Well, it turns out that it messes with vsync and can screw up the framerate of some applications. DirectX apps seem to be ok, but, in my experience at least, it really messes with OpenGL.
To disable it from within a .NET application you need to DllImport dwmapi.dll. To do this you need to reference System.Runtime.InteropServices:
Within one of your classes - usually where you have the application entry point - you need the following:
To invoke the method, simply do this:
To disable it from within a .NET application you need to DllImport dwmapi.dll. To do this you need to reference System.Runtime.InteropServices:
using System.Runtime.InteropServices;
Within one of your classes - usually where you have the application entry point - you need the following:
[DllImport("dwmapi.dll", PreserveSig = true)] public static extern int DwmEnableComposition(bool enable);
To invoke the method, simply do this:
DwmEnableComposition(false);
Friday, February 4, 2011
Kung Fu FIGHT! Gameplay Video
Here is some footage of the current gameplay in Kung Fu FIGHT! As usual, the youtube video is choppy - I think the fact that they downsample to 30fps is the main problem.
I'm hoping to get a build into playtest on XBLIG this weekend.
Friday, January 28, 2011
Kung Fu FIGHT!
Marvel at the glory of my pixel art skills!
This is the current version of the intro to Kung Fu FIGHT! - my upcoming game for Xbox Live Indie Games. The intro is still a bit rough around the edges, but at least I've got a first pass done.
Now, back to working on gameplay for a while...
Monday, January 24, 2011
Working on an Intro Cut Scene
Wednesday, January 12, 2011
Pixel Particle Decomposition and a New Enemy

Just I have models exploding in my 3D block engine, I now have 2D pixel decomposition in my pixel engine. I'm not sure if I'll keep the enemies exploding this way when they die, but it looks cool.
The new enemy is a polearm dude that you need to hit high or low depending on the posture he takes.
Monday, January 10, 2011
Pixel Engine
My foray into Flash development has come to an end - at least for the moment. I love the easy deployment of Flash games, and I was reasonably happy with the dev environment, but not being able to get a solid framerate was a deal-breaker for me.
I really liked the simplicity of working with simple 2D pixel graphics, though, so I spent last week putting together a little pixel graphics engine on top of XNA. I borrowed some of the ideas I liked from FlashPunk, combined them with bits from my 3D engine, and soon had something pretty workable on my hands.
The cool thing is that I've kept all of the XNA dependencies very isolated, so it should be easy to port to another .NET-based platform (MonoDroid and MonoTouch come to mind).
As you can see in the above video, I've got my little Kung Fu game ported over to the new platform. After my flash experience, it was great to see it running nice and smooth (although you can't tell that from the video - I still haven't figured out how to get smooth video on youtube...)
Tuesday, January 4, 2011
I Made a Flash Game
The little game above is something I came up with while spending a few days learning Flash. ActionScript turns out to not be as bad as I thought it would be, and FlashDevelop is a pretty nice working environment. I'm also using the FlashPunk game library.
To play:
- Up Arrow to jump
- Down Arrow to duck/slide
- X to punch/kick
My reflexes aren't what they used to be - my current record is 73 seconds.
The framerate stutters here and there. I haven't been able to figure out why - I think it might just be impossible to get a rock-steady framerate with Flash, which kind of sucks.





